Talentify: App design for an employable Indian generation
Project Overview
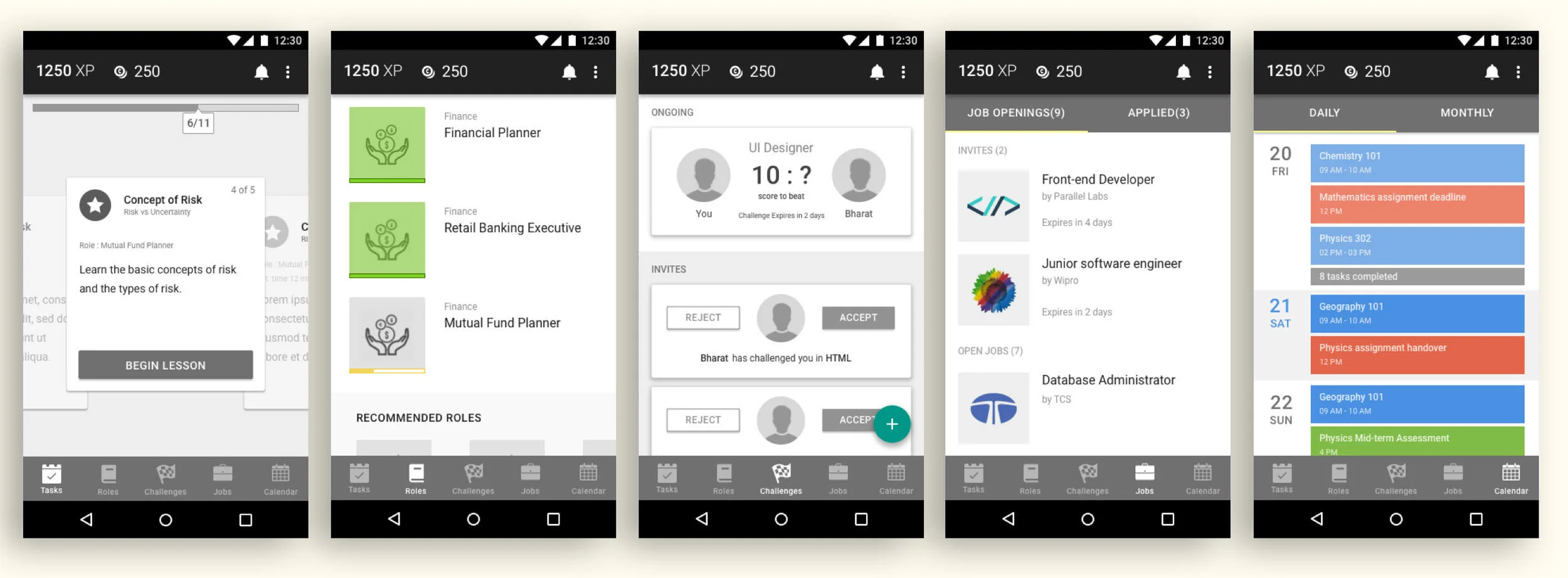
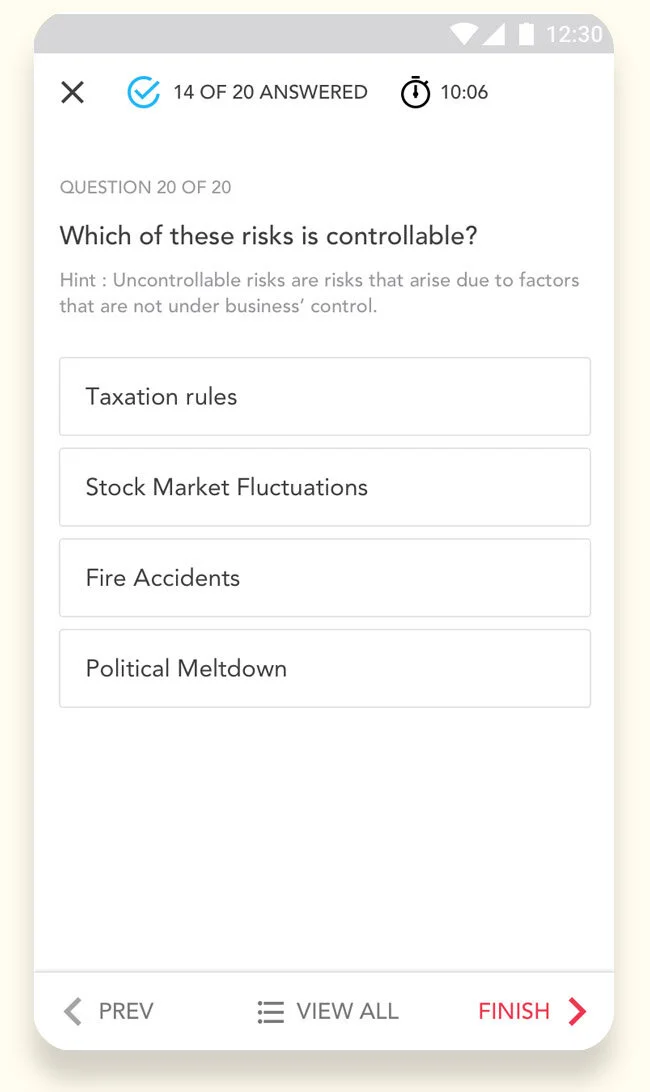
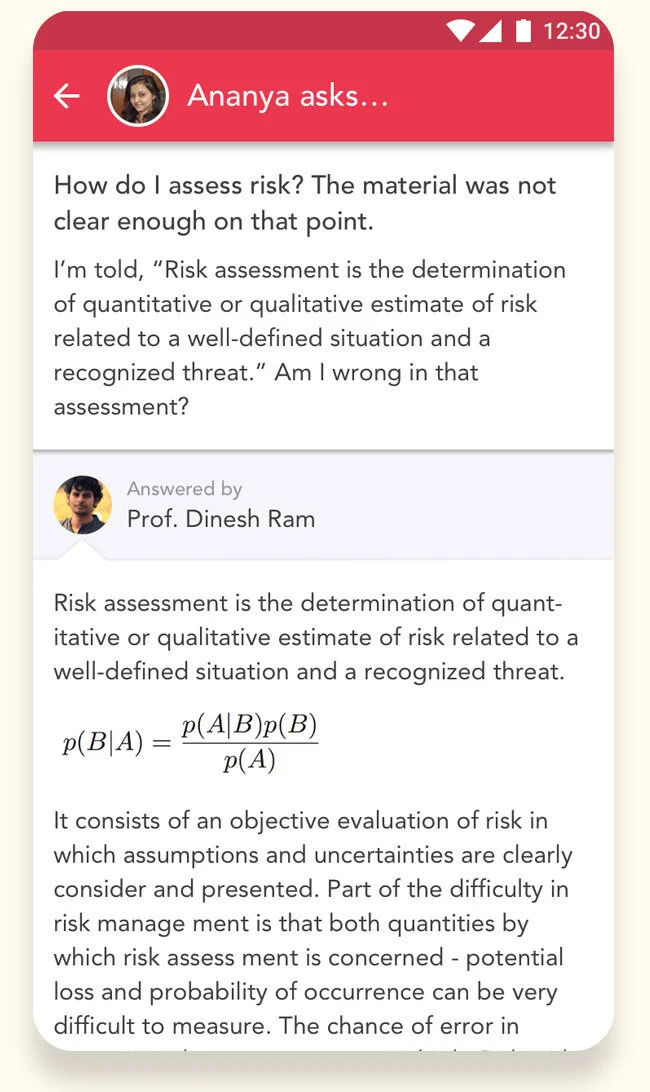
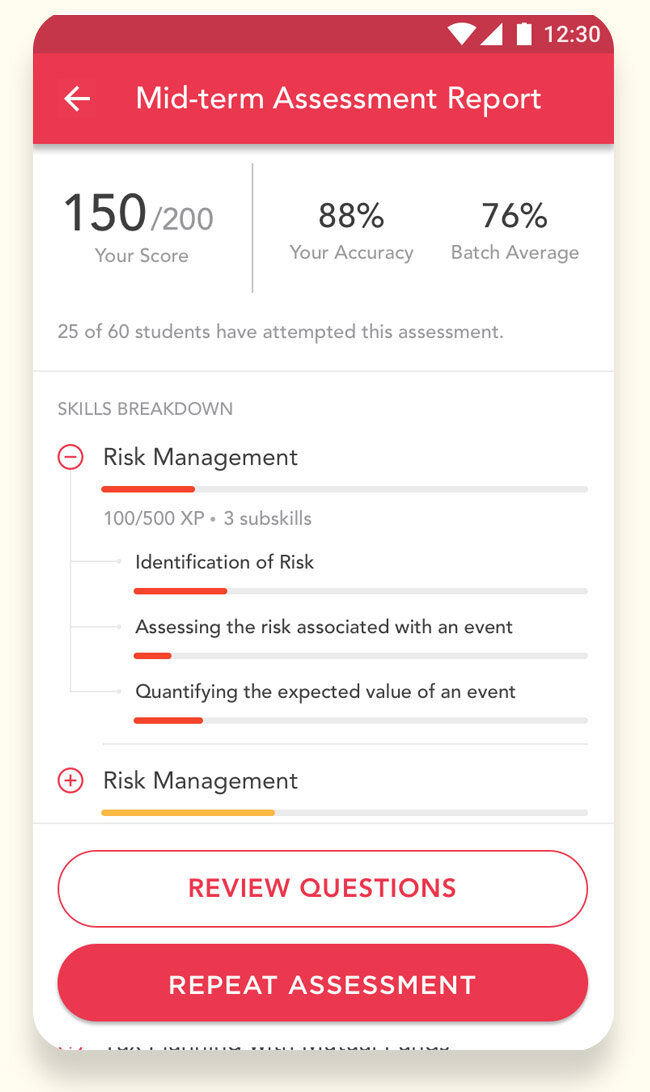
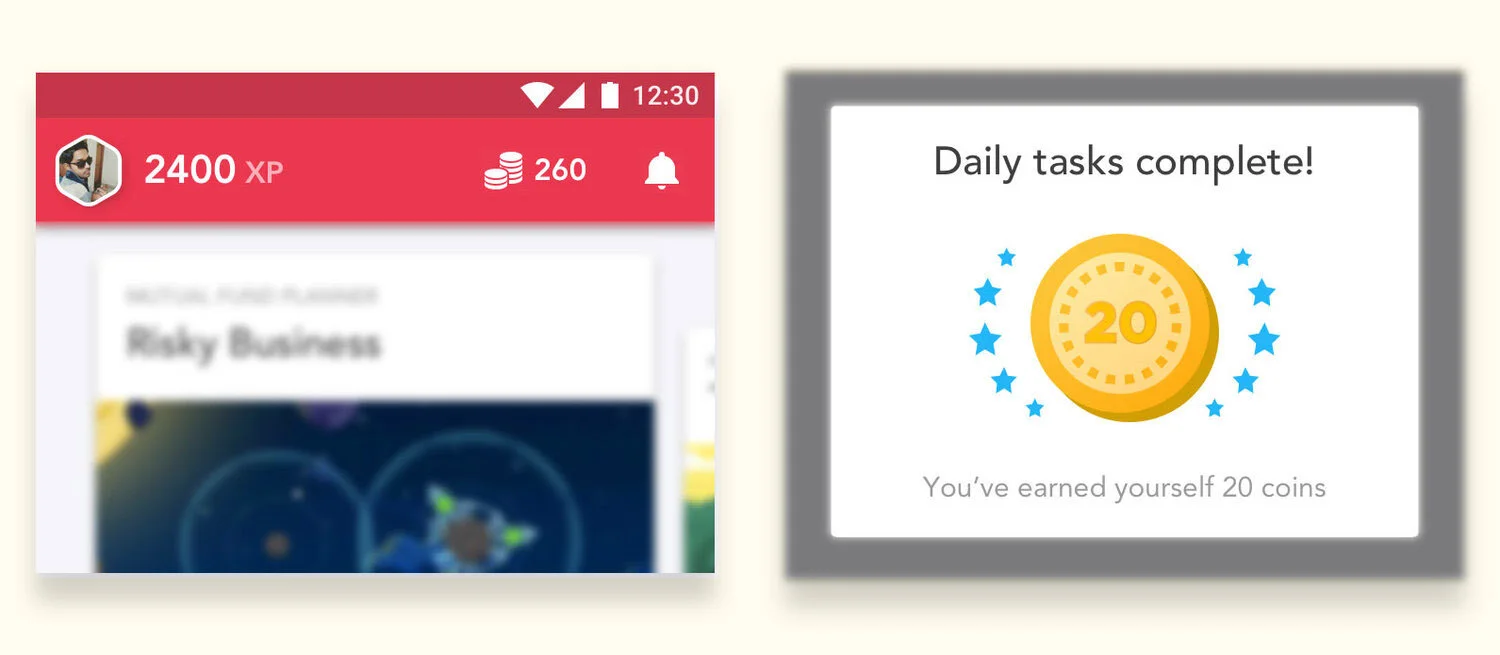
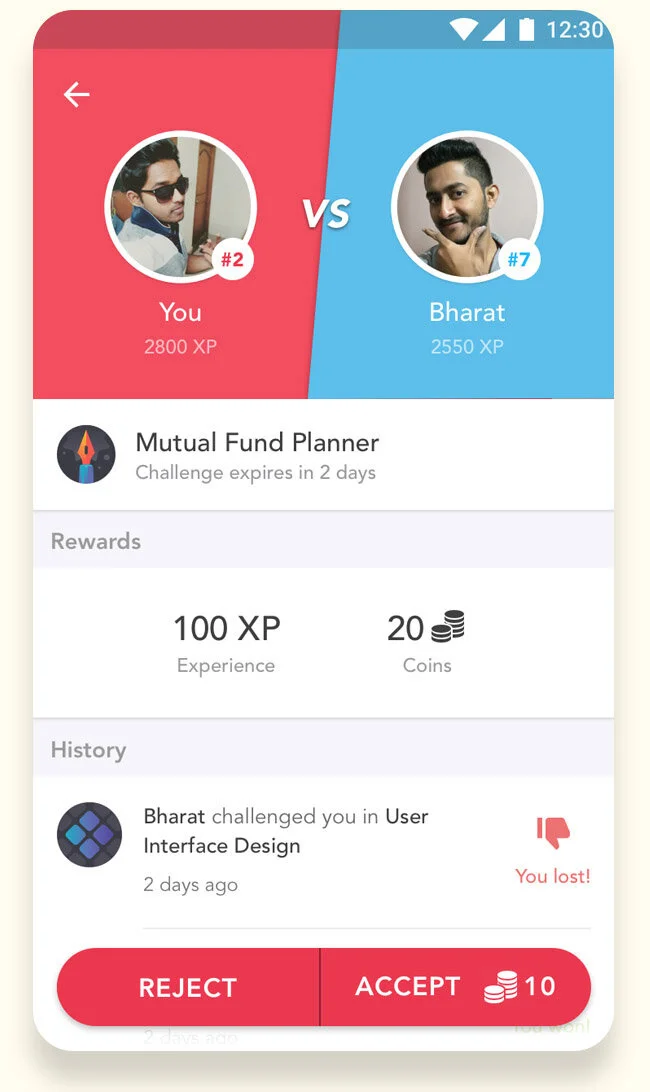
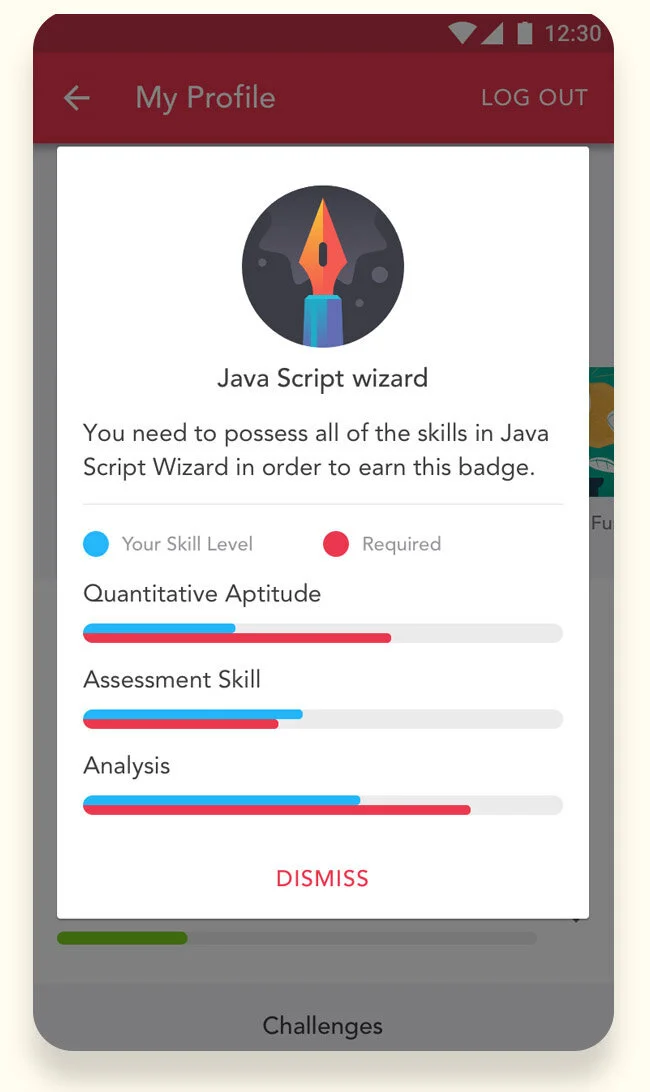
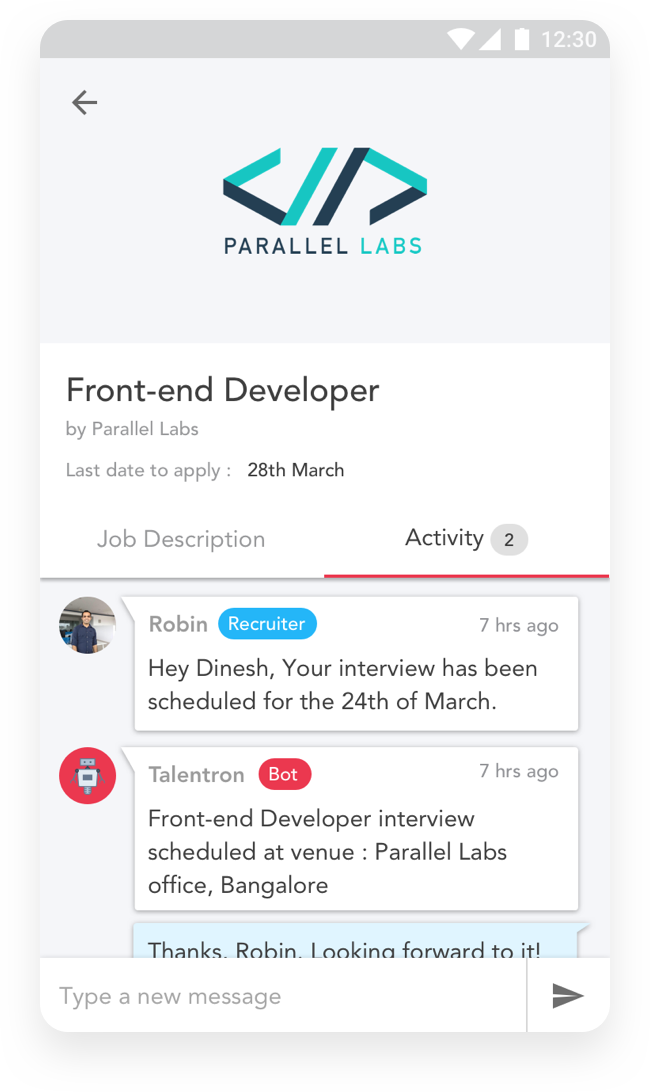
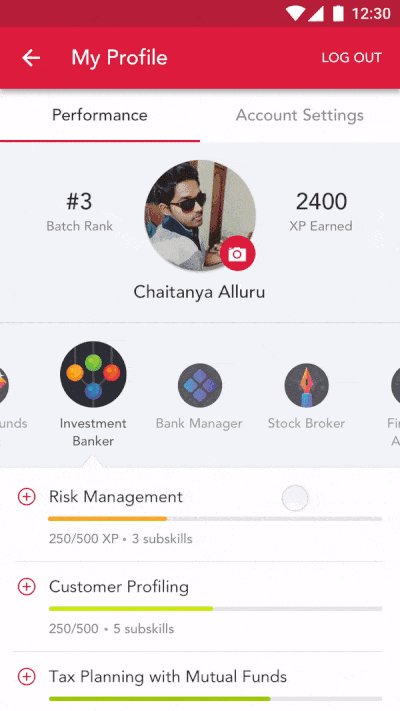
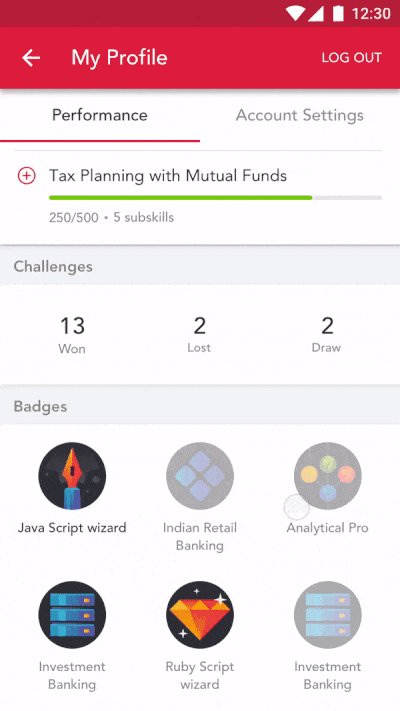
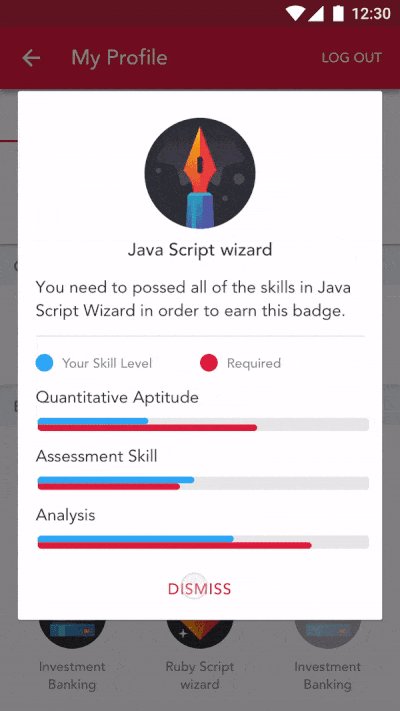
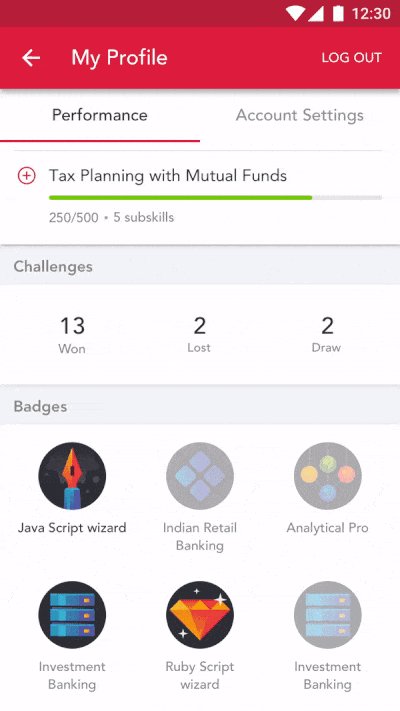
Talentify is an Android e-learning platform that aims to deliver high-quality educational content to Indian college students. Talentify lays emphasis on giving the students practical skills that would make them more employable and provides direct access to recruiters from all over India. In this design, we developed information architecture, gamification systems to keep the students engaged, a variety of content types, and a robust visual system to support these different content types.
In the media