Drawxi: An accessibility tool for team collaboration
PROJECT OVERVIEW
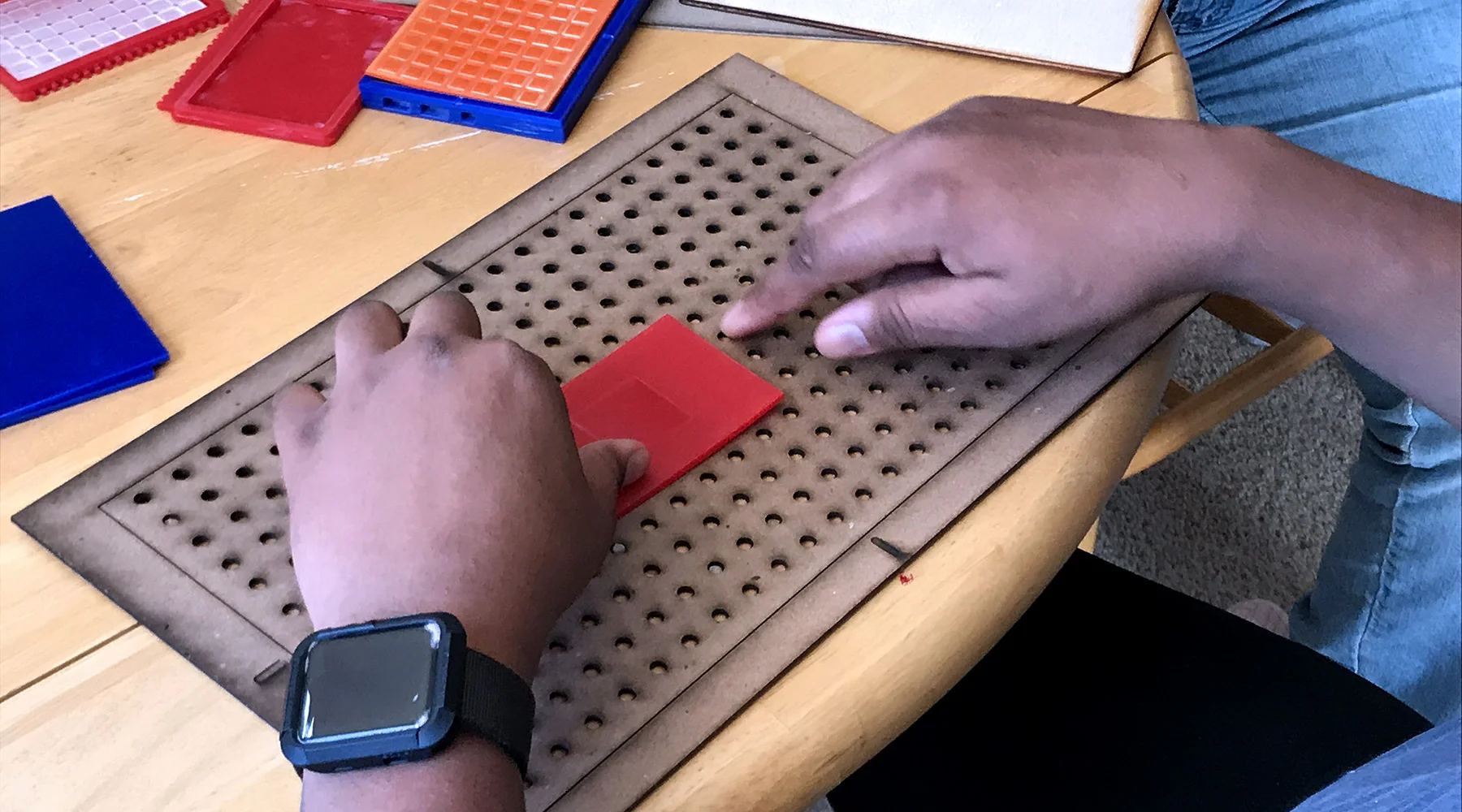
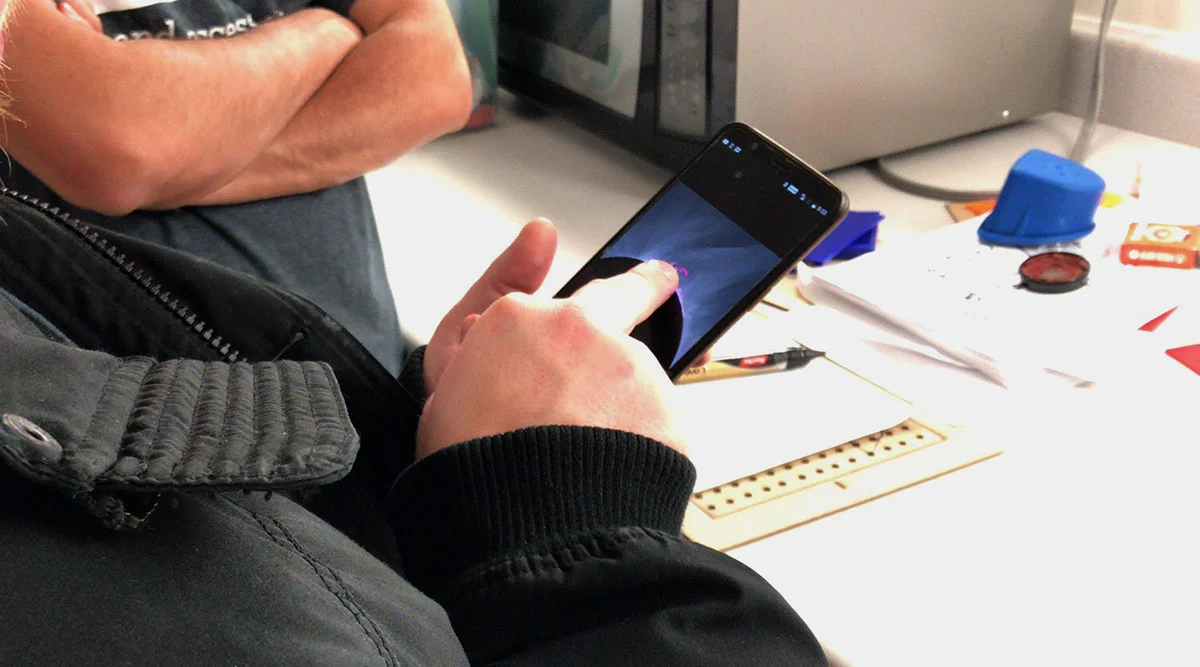
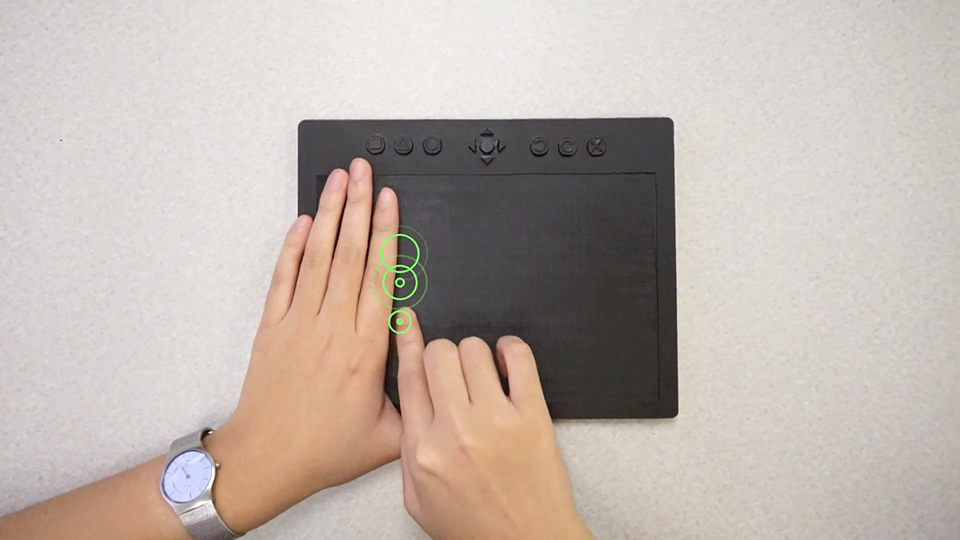
Visual impairment can profoundly impact social well-being and professional advancement. In the modern workplace where all manner of visual communication is employed, the visually impaired are left at a disadvantage in communication and consequently, collaboration. Drawxi is an audio-haptic enabled tool that enables two-way communication and collaboration between sighted users and those with those visual impairments.
ACHIEVEMENTS
Finalist in CHI 2019, Glasgow (Conference on Human Factors in Computing Systems)
Finalist in the Cheng Wu Innovation Challenge 2019